**제어문
1.for
=>반복문
for(처음 한번만 식 ; 비교식;두번쨰 수행하는 식){
반복내용;
}
=>실행방법 : 처음 수행되는 식을 수행하고 비교식의 값이 false가 아니면 {}안의 내용을 수행
수행을 완료하면 두번쨰 부터 수행하는 식을 수행하고 비교식의 값이 false가 아니면{}안의 내용을 수행
두번째 수행하는 식을 수행하고 비교식이 false가 될때 까지 반복
=>각각의 식이 생략 가능

for(var i =0; i< 10; i++){
document.write("<p>"+"Hello JavaScript"+"</p>");
}
2.while
=>반복문
while(boolean 결과가 나오는 변수나 연산식 또는 상수){
()의 내용이 false가 아니면 수행될 내용;
}

var i = 0;
while(i<10){
document.write("<p>"+"Hello JavaScript"+"</p>");
i++;
}
3.do ~ while
do{
반복할 내용
}while(boolean결과가 나오는 변수나 연산식 또는 상수);
=>()안의 내용이 false가 될떄 까지 {}안의 내용을 반복 수행
=>한 번은 반복 내용을 수행

//do ~ while은 반드시 한번은 수행한다라는 의미를 전달할 목적으로 많이 사용
var i =0;
do{
document.write("<p>"+"Hello JavaScript"+"</p>");
i++;
}while(i<10); //()
4.for -in
=>for each라고도 함
=>데이터의 모임을 순회하기 위한 제어문
for 임시변수 in 데이터의 모임{
모임을 순회하면서 수행할 내용
}
=>배열의 경우는 임시변수에 인덱스가 대입됩니다.
=>객체의 경우는 임시변수에 속성이 대입됩니다.

var ar = ["JavaScript","TypeScript"];
//배열을 순회
//temp가 인덱스가 대입됩니다.
for(var temp in ar){
document.write("<p>"+temp+"</p>");
}
var ar = ["JavaScript","TypeScript"];
//배열을 순회
//temp가 인덱스가 대입됩니다.
for(var temp in ar){
document.write("<p>"+ar[temp]+"</p>");
}

//javascript에서느느 객체의 속성을 잘 알려고 할 때
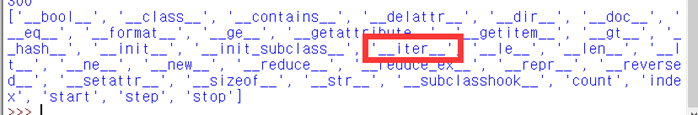
//location 객체의 모든 속성을 확인
//객체를 for에 대입하면 모든 속성을 임시변수에 대입
//location이 가지고 있는 것이 나온다.
for(var attr in location){
document.write("<p>"+attr+"</p>");
}

5.제어문의 중첩
=>제어문 안에 다른 제어문을 작성하는 것이 가능
=>먼저 시작한 제어문이 나중에 끝나야 합니다.
먼저 시작한 제어문을 시작하면 포함된 제어문을 전부 수행하고 먼저 시작한 제어문의 다음으로 넘겨갑니다.
0 ***** 0-4
1 **** 0-3
2 *** 0-2
3 ** 0-1
4 * 0-0
라인은 0부터 4까지
라인 안에서 별은 0부터 시작
4->3->2->1->0 :-1씩 증감
-1* 라인 +4
for(var line = 0 ; line <5 ;line ++){
for(var i = 0; i < 5-line ; i++){
document.write("*");
}
document.write("<br/>");
}
6.break
=>반복문이나 switch 안에 사용되서 반복문이나 switch구문을 종료하는 역할
7.continue
=>반복문에 사용되서 다음 반복으로 넘어가는 역할
8.break나 continue가 반복문에 사용될 때는 대부분 if와 함께 사용
반복문이 중첩된 경우 break나 continue는 가장 가까운 곳에서 만들어진 반복문을 종료하거나 다음 반복으로 넘어갑니다.
9.return
=>함수 안에 사용되서 함수의 종료(호출한 곳으로 리턴)하고 데이터를 넘겨주는 제어문
=>함수안에서 if구문과 함께 return이 작성되면 return이후에 else를 하지 않더라도 else구문이 됩니다.
if(조건(){
return;
}
내용 //else를 작성하지 않더라도 내용은 else에 있는 것과 동일하게 동작
10.제어문 작성시 주의사항
=>(조건식);에 주의해야 합니다.
do ~while을 제외하고는 (조건식)뒤에 ;을 할 필요가 없습니다.
;을 하게되면 제어문이 없는 것과 마찬가지가 됩니다.
for(var i =0; i< 10; i++{
반복내용;
}
반복내용을 1번만 수행합니다.
=>제어문 다음에 수행할 내용이 한줄이면 {}를 생략하는 것이 가능
반복문이 중첩되는 경우에 {}를 생략하면 코드를 읽는 것이 어려워질 수 있기 때문에 생략하지 않는 경우가 더 많습니다.
제어문을 중첩을 할 떄는 들여쓰기를 적절히 이용해서 블록을 정확하게 만들어주는 것이 가독성을 높이는 방법 중의 하나입니다.
//1부터 10까지 출력 - 3의 배수가 되면 종료
for(var i = 1; i <11; i++){
//제어문에서 수행 내용이 1줄이면 {} 생략 가능
if(i % 3 ==0)break;
document.write(i+"<br/>");
}
//1부터 10까지 출력 - 3의 배수인 경우는 수행하지 않음
//continue는 특정 조건을 만족하는 경우 수행하지 않도록 할 때 사용
for(var i = 1; i <11; i++){
//제어문에서 수행 내용이 1줄이면 {} 생략 가능
if(i % 3 ==0)continue;
document.write(i+"<br/>");
}
**Function(함수)
1.함수
=>자주 사용되는 또는 독립적으로 수행하고자 하는 내용을 묶어서 하나의 이름으로 설정해 놓은 것
=>함수 부터가 작업의 단위
=>함수부터가 작업의 단위이면 독립적인 메모리를 할당 받을 수 있는 단위
함수 안에서 만들어진 변수는 함수 내에서만 사용이 가능
2.함수의 종류
1) 사용자 정의 함수: 개발자가 만든 함수
2)Maker Function : 제공되는 함수 - 자바스크립트에서는 window 객체의 내장함수
자바스크립트에서는 window객체의 속성이나 함수는 window.을 생략하고 호출이 가능하기 때문
3.함수의 정의
=>자바스크립트에서는 함수도 하나의 자료형(함수가 일급 객체 - python, c에서도 동일)
1)
var 함수명 = function(매개변수 나열){
함수 내용;
return;
}
2)
function 함수명 (매개변수 나열){
함수 내용;
return;
}
=>예전에는 2번째 방법으로 함수를 만들었는데 최근에는 1번째 방법을 권장
var func = function(){
//어떤 변수나 연산식의 결과를 확인하고자 할 때 콘솔에 출력해봅니다.
console.log("함수");
}
func()
//()을 하지 않고 함수를 호출하면 함수가 저장된 곳의 위치나 함수의 내용
document.write(func)
4.함수 호출
함수명(매개변수)
=>함수명만 입력하면 이것은 함수의 참조를 리턴합니다.
함수의 내용이 됩니다.
5.매개변수(argument)
=>함수를 호출 할 때 넘겨주는 데이터
1)매개변수 를 만들 때 매개변수의 자료형은 개재하지 않습니다.
fuction(a){}
2)함수를 호출할 때 매개변수 대입을 생략할 수 있습니다.
매개변수가 있는데 데이터를 대입하지 않으면 그 매개변수는 undefined가 됩니다.
3)함수를 정의할 때 매개변수를 기재하지 않았더라도 함수 내부에서 매개변수를 사용할 수 있느데 이 때는 매개변수들이 arguments라는 뱅열로 만들어집니다.
//매개변수가 2개인 함수
var func1= function(a,b){
console.log(a);
console.log(b);
}
//2개의 매개변수를 대입해서 함수를 호출
func1(100,200);
//1개의 매개변수만 대입 -대입하지 않은 b는 undefined
func1(300);
//매개변수가 없지만 함수내에서 arguments라는 배열로 매개변수를 받릉 수 있습니다.
//자바스크립트나 파이썬의 함수들은 도큐먼트를 읽고 사용하는 것이 좋습니다.
var func2= function(){
for (var i in arguments){
console.log(arguments[i])
}
}
func2(200,900);
6.return
=>함수를 호출한 곳으로 돌아가는 제어문
=>return 데이터 형태로 데이테를 가지고 return할 수 있습니다.
=>return 할 데이터가 없다면 return은 생략 가능
7.내부함수
=>함수 안에 함수를 만드는 것이 가능
8.closure
=>함수가 함수를 리턴하는 경우
=>함수 내의 데이터를 계속 사용하기 위해서
=>함수 내에서 만든 데이터는 함수의 수행이 종료되면 소멸됩니다.
함수가 리턴한 데이터도 함수의 수행이 종료되면 소멸
//함수가 함수를 리턴헤서 내부의 데이터를 조작할 수 있도록 하는 것을 closure라고 합니다.
var f = function(){
var inner = 0;
return function(){
inner = inner +1;
document.write("<br/>"+inner );
}
}
//Uncaught ReferenceError: inner is not defined
//document.write(inner);
var k = f(); //f를 호출한 결과가 k에 저장 -k도 함수가 됩니다.
9. 내장 함수
=>자바스크립트가 제공하는 함수
=>자바스크립트 안의 window객체가 제공하는 함수
=>자바스크립트에서는 window객체의 속성이나 함수는 window.없이 사용이 가능
1)alert
=>매개변수로 대입된 데이터를 메시지 박스를 이용해서 출력해주는 함수
=>별도의 대화상자를 출력하기 때문에 팝업창이 차단되면 대화상자를 출력하지 못합니다.
//브라우저 마다 다르다.
alert("메시지 대화상자");
2)confirm
=>메시지와 2개의 버튼을 출력하는 함수
=>확인과 취소 버튼을 만들어서 출력해주는데 확인을 누르면 true를 리턴하고 취소를 누르면 false를 리턴
var result = confirm("정말 삭제하시겠습니까 ?");
document.write("<br/>"+result );
3)prompt
=>한 줄 입력상자를 포함하는 대화상자
prompt(메시지, 기본값)의 형태로 사용하면 확인을 누르면 입력한 데이터를 리턴하고 취소를 누르면 null을 리턴
//입력하지 않고 확인을 누르면 ""이 리턴됩니다.
var result = prompt("이름을 입력하세요?");
document.write("<br/>"+result );
4)eval ->이것으로 되여있으면 책이 오래됬다.
=>태그에 만들어진 name을 가지고 객체를 만들어주는 함수
document.폼이름.객체이름 형식으로 입력해서 사용
최근에는 document.getElementById(id) 의 형태로 객체로 만들어서 사용하는 것을 권장합니다.
5)인코딩 및 디코딩 함수
=>encoding: 프로그래밍언어에 입력된 문자열을 메모리에 저장되는 형태로 변경하는 것
=>decoding:메모리에 저장된 형태를 프로그래밍 언어나ㅏ 사람이 알아볼 수 있는 형태로 변경하는 것
=>url처럼 컴퓨터가 인식해야 하는 데이터는 영문과 숫자 이외의 글자가 있는 경우 인코딩해서 전달해야 한고 그 결과를 보고자 할 때는 디코딩해서 확인해야 합니다.
=>escape();일부 특수문자를 제외하고 전부 인코딩
=>encodingURI(); URL에 사용되는 특수문자를 제외하고 인코딩
=>encodingURIComponent:영문과 숫자를 제외하고는 모두 인코딩
=>대부분의 경우는 encodeURI를 사용합니다.
=>디코딩 해주는 함수는 unescape(), decodeURI(), decodeURIComponent()l
=>url을 인코딩 할 때는 파라미터 부분만 인코딩 해야 합니다.
프로토콜://도메인또는ip/파일경로?파라미터이름=값&파라미터이름=값..
var url ="http://www.daum.net?name=test&addr=서울시양천구목동";
document.write("<br/>"+escape(url) );
//이 메소드는 파라미터만 인코딩합니다.
//주소부분은 인코딩하지 않습니다.
//URL은 파라미터 부분만 인코딩해야 합니다.
document.write("<br/>"+encodeURI(url) ); //파라미터만 인코딩한다.
document.write("<br/>"+encodeURIComponent(url) );
6)parseInt와 parseFloat
=>무자열을 정수나 실수로 변경해주는 함수
=>GUI프로그래밍에서는 문자열을 입력을 받을 수 있습니다.
입력받은 문자열을 숫자로 변경하는 중요한 작업 중의 하나입니다.
=>parseInt와 같은 메이커 함수를 이용해도 되고 직접 구현해보는 것도 중요합니다.
rose ->anagram
rose , oser, sero, eros =>비슷한 것 찾기
연결서열 찾는 것 해보기
**Object
=>객체라고 할 때는 프로그램에서 실체가 있는 모든 것
=>인스턴스는 클래스를 기반으로 만들어진 객체
인스턴스는 클래스만 있는 것에서 사용한다.
int a = 10;
String str = new String("HI");
a는 클래스로부터 만들어진것이 아니라서 객체라는 표현은 사용하지만 인스턴스라고 하지는 않습니다.
str은 객체라고 하기도 하고 인스턴스라고 하기도 합니다.
1.종류
1)사용자 정의 객체: 사용자가 만든 객체
2)BOM: (Browser Object Model): 브라우저가 처음부터 제공하는 객체
=>이미 만들어진 객체를 바로 사용
=>이름이 이미 결정되어 있음
3)DOM:(Document Object Meodel): 브라우저가 제공하는 생성자나 클래스를 이용해서 개발자가 만든 객체로 body태그 안에 있는 태그들
메모리 상에서는 트리 형태로 펼쳐져 있습니다.
=>body태그 안에 만들어 둔 태그를 찾아서 사용
=>이름은 개발자가 직접 생성
2.사용자 정의 객체
var 변수명 ={속성이름 : 값, 속성이름 : 값...}
=>자바스크립트나 파이썬은 사용자 정의 객체가 Map 형식 -나중에 속성을 추가하거나 삭제하는 것이 가능
1)객체가 자신의 속성에 접근
객체["속성"]또는 객체, 속성으로 접근 가능
2)속성의 값으로 함수를 대입하는 것도 가능

//속성이름은 문자열로 만들어져야 하기 때문에 ""를 생략해도 됩니다.
//자바스크립트나 파이썬에서는 함수 안에서 자신의 속성을 호출할 때 this를 붙여야 합니다.
var obj = {nanme:"test" ,age : 50 , disp:function(){document.write(name + ":" + age);} } ;
//속성이름은 문자열로 만들어져야 하기 때문에 ""를 생략해도 됩니다.
//자바스크립트나 파이썬에서는 함수 안에서 자신의 속성을 호출할 때 this를 붙여야 합니다.
//python에서는 this라는 이름을 개발자가 정할수 있습니다.
//this가 없어면 function안에서 찾는다.
var obj = {name:"test" ,age : 50 , disp:function(){document.write(this.name + ":" + this.age);} } ;
obj.disp();//함수 호출
document.write("<br/>"+obj.name+" :" +obj["age"]);

3)for-in 을 이용하면 객체의 모든 속성을 순회할 수 있습니다.
4)속성이름 in객체를 이용하면 속서이 객체에 존재하면 true없으면 false
=>자바스크립트에서는 이 구문을 많이 사용하는데 BOM,DOM처럼 브라우저가 제공하는 객체들은 브라우저마다 소유한 속성이 달라서 어떤 속성이 있는지 확인해서 속성을 호출해야 하는 경우가 종종 있기 때문입니다.
=>IE와 다른 브라우저를 구분해서 동작을 수행하기 위해서 입니다.
//name은 존재하는 속성이라서 true address는 없는 속성이라서 false
document.write("<br/>" +( "name" in obj));
document.write("<br/>" +( "address" in obj));
5)with
=>with(객체이름){}을 하게 되면 {}안에서는 객체이름.을 생략하고 속성 사용이 가능합니다.
이렇게 하게되면 속성이 window객체에 있는 것인지 객체 안에 속한 것인지 혼동이 올 수 있습니다.
6)속성 제거 및 구가
객체이름["속성이름"] = 값;
속성이 존재하면 수정이지만 없으면 생성입니다.
delete(객체이름["속성이름"]) 을 이용하면 속성 제거
7).생성자 함수
=>자바스크립트는 클래스 개념이 없습니다
=>자바스크립트에서는 클래스는 없지만 생성자의 개념은 존재해서 동일한 모양의 여러 개의 객체를 만들고자 할 때 생성자를 이용합니다.
생성자 안에서 this.속성을 만들면 이 속성이 객체의 속성이 됩니다.
this.을 붙이지 않으면 지역변수가 됩니다.
this를 붙이는 가 아닌가에 따라서 생성자가 결정된다.
=>생성자 함수의 이름 시작은 대문자로 하는 것이 관례
//생성자 함수 -this를 이용해서 name, age, disp.라는 속성을 생성
var Person = function(name, age){
this.name = name;
this.age = age;
this.disp = function(){
document.write(this.name +":" +this.age);
}
}
//자바스크립트는 클래스의 개념이 없어서 객체 지향 언어라는 표현을 사용하지 않고
//객체 기반 언어라는 표현을 사용합니다.
//최근에는 자바스크립트에 객체 지향의 개념을 도입한 TypeScrypt가 등장했습니다.
//생성자를 이용한 객체 생성
var person1 = new Person("이순신" , 80);
person1.disp();
person1.address ="서울시 양천구 목동"; //추가
delete(person1.age);//지우기
person1.disp();
//map구조이기 떄문에 추가도 삭제도 가능하다.
3.일반 내장 객체
=>자바스크립트의 내장 객체는 http://www.w3schools.com/jsref/default.asp이나
http://devdocs.io/javascript/에서 확인 가능
dom은 우리가 만든것이 dom이다.
1)Object객체
=>자바스크립트의 최상위 객체
=>다른 모든 객체들이 가져야 하는 공통 속성을 소유
=>사용자 정의 객체도 Object객체의 하위 객체입니다
=>toString(): 객체를 문자열로 리턴해주는 함수
이 함수는 출력하는 함수에 객체를 매개변수로 대입하면 자동으로 호출
=>Object.prototype.속성이름 = 값을 추가하면 모든 자바스크립트 객체에 속성이 추가가 됩니다.
2)Number객체
=>숫자 자료형 객체
3)String 객체
=>문자열 객체
=>다른 언어가 가진 메소드들을 대부분 소유
=>length가 함수가 아니고 속성
i는 출발점
i j
0 + 0,1,2,3
1 + 0,1,2,3
2 + 0,1,2,3
3 + 0,1,2,3
=>word.charAt((i+j)%word.length) 원래 자리로 돌아간다.
var word ="rose";
//각각의 글자를 하나씩 출력
for(var i = 0; i <word.length; i++){
for(var j = 0; j <word.length; j++){
document.write(word.charAt((i+j)%word.length));
}
document.write("<br/>")
}

4)Math
=>Java의 Math 객체와 동일
=>객체를 만들지 않고 Math.속성 또는 메소드()로 사용
=>random(): 0.0 ~ 1.0 사이의 랜덤한 실수 리턴
=>PI, E라는 속성을 이용해서 파이값과 자연로그 값을 사용
var ar = ["C","Java" ,"Python" ,"JavaScript"];
//배열 내의 데이터를 랜덤하게 추출
//Math.random()이면 0.0 ~ 1.0 사이의 랜덤한 실수
//정수로 변환 : parseInt또는 Math.round()반올림
//배열의 데이터 개수는 length속성
//random숫자에 일정한 값을 곱해서 0 ~ 3 범위를 넘어서게 만듭니다.
//소수 반올림을 이용해서 정수로 변환
//변환한 정수를 배열의 데이터 개수로 나눈 나머ㄴ지로 범위를 축소
//ramdom 난수 표 있다. 현재시간으로 시드에서 나온다.
//c언어는 맨 처음에 부조건 46이 나온다.
var x = Math.round((Math.random() * 100) % ar.length);
document.write(ar[x]+"<br/>");
5)Date
=>날짜를 위한 객체
=>날짜 및 시간은 기준시를 기준으로 지나온 시간을 정수로 저장
=>필요에 따라 이 정수를 년월일 시분초로 변환
=>필요에 따라 이 정수를 년월일 시분초로 변환
=>자바스크립트는 시간의 단위가ㅏ 1/1000초 (밀리초)
=>객체 생성
new Date(): 현재 날짜 및 시간
new Date(정수): 1970년 1월 1일 자정부터 지나온 시간 -epoch time
new Date(년,월,일,시,분,초,밀리초) ; 뒤에서부터 생략 가능
=>메소드
get단위(),set단위(값)
=>getTime(): epoch time을 리턴
//자바나 자바스크립트는 월이 0부터 시작합니다.
var d = new Date(1986, 4,5);
document.write(d+"<br/>"); //Thu Jun 05 1986 00:00:00 GMT+0900 (대한민국 표준시)
//오늘 날짜에서 d까지 몇칠이 지났는지 확인
var today = new Date();
var ch = today.getTime() - d.getTime();
alert(Math.round(ch/(1000*60*60*24)));
//자바는 21억 까지 밖에 안되서 확인 해야 한다.

1000분의 1초 단위로 나온다.

6) Array
=>배열 객체
=>배열은 Double Linked List
=>앞이나 뒤에서 삽입가능하고 중간에 삽입이나 삭제도 가능
=>reverse(),pop()- 마지막 요소를 꺼내서 리턴, push()-저장, shift()- 첫번째 데이터를 제거하고 리턴, unshift()-첫번째에 데이터를 저장
=>remove(데이터) - 데이터 삭제
=>indexOf(데이터) - 데이터를 찾아서 위치를 리턴하는데 없으면 음수 리턴
=>sort()-데이터를 오름차순 정렬
숫자 데이터는 문자열로 치환해서 정렬합니다.
매개변수가 2개이고 정수를 리턴하는 함수를 대입하면 메소드를 이용해서 비교한 후 정렬
python은 결과가 나오는것만
sort(str.len)
var doubleLinkedList = [];
doubleLinkedList.push(29);
doubleLinkedList.push(31);
doubleLinkedList.push(129);
doubleLinkedList.push(41);
document.write(doubleLinkedList+"<br/>");
//"29","31","129","41"
document.write(doubleLinkedList.sort()+"<br/>");//129,29,31,41
//자바스크립트는 단위를 다르게 안여면 결과를 알수가 없다.
//2개의 데이터 뻴셈 결과로 정렬 - 함수형 프로그래밍
//함수의 매개변수로 함수를 대입
document.write(doubleLinkedList.sort(function(left,right){return left-right})+"<br/>");//29,31,41,129
document.write(doubleLinkedList.sort(function(left,right){return right-left})+"<br/>");//129,41,31,29

소켓동신 tcp,udp 성능은 좋은데 구현이 어렵다.
url 통신 성능은 떨어지지만 구현은 쉽다.
클라이언트가 중요한 원인인 요청만 했다. 서버(처리 ->결과 ->화면)
<------ 화면
1024 *768
반응형 웹 : 화면 크기와 상관없이 크기가 같게 나오자.
모바일 때문에 클라이언트가 중요해졌다.
최근에는 화면을 주지 말고 데이터만 줘라
서버에서 결과물을 만들어오면 정렬 하면 저장소 까지 가야 한다. 화면에서 할수 있으면 서버 까지 갈 필요없다.
데이터를 무료로 주면 OpenAPI
데이터를 빠르게 해주는 것이 중요하다 그래서 화면에서 해주는 것이 좋다.
통신할 때는 텍스트 밖에 안한다.
컬럼단위가 아니라 행단위로 정렬하는 것
//생성자 생성
var Data = function(name, score, age){
this.name = name;
this.score = score;
this.age = age;
this.disp = function(){
document.write(this.name +":" + this.score+ ":" + this.age+"<br/>")
}
}
var list = [new Data("크루이프",98,54),new Data("베르캄프",99,51),new Data("반브스텐",87,53)];
//정렬을 위한 함수를 생성
var nameCompare = function(left, right){
if(left.name > right.name){
return 1;
}else if(left.name < right.name){
return -1;
}else{
return 0;
}
}
var scoreCompare = function(left, right){
return left.score - right.score;
}
var ageCompare = function(left, right){
return left.age - right.age;
}
var menu = prompt("정렬할 옵션을 선택하세요(1.이름, 2점수 , 3.나이)");
if(menu == "1"){
list.sort(nameCompare);
}else if(menu == "2"){
list.sort(scoreCompare);
}else if(menu == "3"){
list.sort(ageCompare);
}else{
alert("잘못된 메뉴 입력한 대로 출력");
}
for(var temp in list){
list[temp].disp();
}
=>배열에 추가된 함수: forEach(), filter(),map()=>이방법을 이용하면 조금 더 효율적이다.
forEach()는 매개변수가 1개이고 리턴이 없는 함수를 대입해서 배열의 모든 요소가 함수를 수행하도록 합니다.
filter는 매개변수가 1개이고 boolean을 리턴하는 함수를 대입해서 배열의 모든 요수 중에서 true를 리턴하는 데이터를 가지고 새로운 배열을 만들어서 리턴합니다.
map은 매개변수가 1개이고 데이터를 리턴하는 함수를 대입해서 배열의 모든 요솔르 가지고 함수를 수행해서 리턴된 값들을 가지고 새로운 배열을 만들어서 리턴합니다.
var x = [30,23,76,72];
//배열의 모든 요소를 함수의 매개변수로 대입해서 함수를 실행
x.forEach(function(arg){
alert(arg);
});
//fiter는 골라내는 것 return 을 받아야 한다.
//배열을 모든 요소를 함수의 매개변수로 대입해서 함수의 리턴값이 true인 데이터만 추출해서
//배열로 생성
var o = x.filter(function(arg){return arg%2 == 0});
alert(o)
//배열의 모든 요소를 함수의 매개변수로 대입해서 함수의 리턴값을 가지고 새로운 배열을 리턴
o = x.map(function(arg){return arg+10 ;});
alert(o);
7)JSON객체
=>JSON :자바스크립트 객체 표현 방법을 이용해서 데이터를 표현
[]: 배열
{속성:값,속성:값...}
=>직접 작성하는 경우에는 속성이름데 ""를 해주어야 합니다.
실제로는 직접 작성하는 경우는 거의 없음
데이터를 만드는 것은 데이터를 가져와서 라이브러리를 이용해서 변환
=>JSON.parse(문자열): JSON형식의 문자열을 자바스크립트의 자료형으로 변환
=>JSON.stringfy(자바스크립트객체): json형식의 문자열로 변환
parse가 중요합니다.
최근에 서버가 클라이언트가 넘겨주는 데이터 포맷중에서 가장 많이 사용되는 것이 JSON입니다.
스마트 폰은 거의 대부분 JSON입니다.
google과 apple이 데이터를 JSON으로 넘겨줍니다.(twitter)
Back-end 언어를 할 때는 html을 만들어주는 것도 중요하지만 JSON이나 XML형식의 데이터를 리턴하는 것도 중요합니다.
4 .BOM(Browser Object Model)
=>브라우저가 처음부터 제공하는 객체
1)window객체
=>웹 브라우저에 해당하는 객체
=>location 속성 : 현재 url확인
=>opener 속성: 팝업 창의 경우 자신을 출력할 window
=>self 속성 : 자신
opner나 self속성은 예전에 팝업 창을 이용할 때 많이 사용하던 속성
=>open(): 팝업창을 만들어준느 메소드
첫번째 매개변수로 출력할 url을 주는 것이다.
두번째 매개변수로 통신을 할 때 사용할 이름
세번째 매개변수로 윈도우 모양을 객체로 대입
네번째 매개변수는 history변경 여부 - 팝업창의 주소를 기억할 지여부를 설정
=>타이머 관련 메소드
setTimeout(함수 , 시간) : 시간이 지난 후에 함수를 1번만 수행
setInterval(함수 ,시간) 애니메이션 만들 수 있다 : 시간 단위로 함수를 계속 수행
setTimeout이나 setIterval로 타이머를 만들고 결과를 변수에 대입하면 타이머를 중지할 수 있습니다.
clearTimeout(타이머);
clearInterval(타이머);
광고처럼 이미지를 순서대로 보여주다가 마우스를 갖다 대면 중지 한다던가 하는 것들이 타이머와 ajax 조합입니다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>BOM</title>
<script>
var img = document.getElementById("img");
//Uncaught TypeError: Cannot set property 'src' of null
img.src ="./images/pt2.png";//에러가 난다.
</script>
</head>
<body>
<img src="./images/pt1.jpg" width="100" height = "100" id = "img">
</body>
</html>

//스크립트에서는 이벤트를 이용하지 않는 경우에는 만들어지지 않은 것은 사용 못함
//스타일시트는 코드를 전부 읽고 화면에 랜터링할 때 수행되기 때문에 시트를 먼저 만들어도 실행이 나중에 되기 떄문에
//코드 작성 위치는 상관이 없습니다.
var img = document.getElementById("img");
var imgname = ["pt1.jpg","pt2.jpeg","pt3.jpg"];
var text = ["C","Java","Python","JavaScript"];
var disp = document.getElementById("disp");
//타이머 생성
//1초마다 function을 실행하는 타이머
var i = 0;
var timer = setInterval(function(){
i = i+ 1;
img.src = "./images/"+imgname[i % imgname.length];
disp.innerHTML = text[i % text.length];
}, 1000);
2) screen
=>화면과 관련된 정보를 소유한 객체
=>width와 height속성
3)location
=>url관련된 객체
=>href 속성: 현재 url, 다른 url을 대입합면 그 url로 이동
=>reload():새로고침
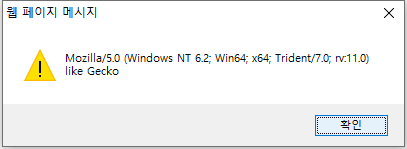
4)navigator 객체
=>userAgent: 접속한 운영체제와 브라우저 정보를 문자열로 리턴
이 속성을 이용해서 어떤 기기에서 접속했는지 알 수 있고 어떤 브라우저인지 알아냅니다.
모바일 운영체제에서 접속하면 모바일 페이지로 이동시키는 것도 이 속성을이용

//모바일 운영체제 이름 배열을 생성
var userAgent = navigator.userAgent;
alert(userAgent);
//모바일 운영체제 이름 배열을 생성
//apple제품은 iphone과 ipad가 구분됨
//andriod 제품은 스마트 폰과 테블릿이 구분이 안됨
//모바일 페이지를 만들 때 andriod 를 고려하는 경우에는 pc버전이라는 버튼을 추가합니다.
var mobile = ["iphone" ,"ipad","andriod"];
//userAgenr에 mobile에 있는 텍스트가 있는 지 확인
var result = false;
for(var idx in mobile){
if(userAgent.toLowerCase().indexOf(mobile[idx]) >= 0){
result = true;
break;
}
}
if(result == true){
//locatoin.href = "모바일페이지 url";
alert("스마트 폰에서 접속");
}else{
alert("pc에서 접속")
}

http://ip주소:9000/web/bom.html
확대 축소가 안되고 따로 만들어지는 경우가 있다
피씨 버전이 있다 .외냐하면 안드로우드 테블릿 때문이다.
5)history
=>이동한 url에 대한 정보를 가진 객체
=>back():뒤로
=>forward():앞으로
=>go(인덱스) : 인덱스 만큼 이동
form

history.back
메시지 출력할 수 가 없다.