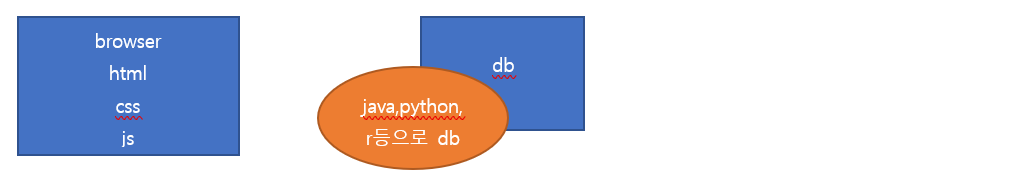
** Java Web Programming
=>url 요청이 왔을 때 Java Web Component 가 그 요청을 받아서 Java를 이용해서 처리한 후 결과를 html로 출력하는 것
1. 환경설정
1) JDK EE 버전을 설치
=>JDK SE버전과 WAS의 라이브러리를 이용해서도 가능
=>JDK SE버전과 Spring라이브러리를 이용해서도 가능
=>최근에는 EE버전을 설치하지 않고 SE버전으로 사용하는 경우가 많음
2) WAS(WEB APPLICATION SERVER- WEB CONTAINER)를 설치
=>URL요청이 오면 적절한 JAVA Wev Component를 호출하고 web component가 리턴한 결과를 html로 변환해서 web server에 전달해주는 애플리케이션
=>apache tomcat, jeus, IBM의 web logic 등 다양한 제품이 있음
=>국내에서는 apache tomat이 많이 사용되고 공공기관 프로젝트에서는 jeus 그리고 금융권에서는 web logic을 사용하는 경우가 있음
3) web programming이 가능한 ide를 설치
=>eclipse ee버전 : sts(Sprint 전용 eclipse), 전자정부 프레임워크 ( 공공기관 애플리케이션 개발 전용 eclipse), 애니 프레임워크(삼성 애플리케이션 개발 Eclipse) 등
=>intelliJ 상용 버전
분석에는 가상환경이 안나오는데
pycharm등은 가상환경이 안나온다.
application화 하는 것이 가상환경이 안나오고 결과만 보여준다.
colabs는 알고리즘을 하는 것이 아니다.
4) jdk se 1.8 , tomcat 9.0 , eclipse ee버전을 설치
5) 기타 프로그램
=>데이터베이스 연동을 하는 경우가 대부분이라서 데이터베이스 결과를 확인하기 위한 테이터베이스 접속 프로그램(dbeaver설치)
=>출력 결과를 확인하기 위한 웹 브라우저 (chrome설치) :프론트 엔드를 고려하는 경우에는 ie도 설치
출력은 브라우저를 고려해야 한다
2. java web component
1) HttpServlet
=>URL을 이용해서 호출할 수 있는 JAVA CLASS
=>기본적으로 자바 코드로 작성하고 HTML을 만들고자 할 때는 출력 스트림을 이용해서 작성
=>처음 호출될 때 컴파일 하고 class를 만든 후 instance를 만들어서 사용
=>한번 인스턴스를 만들면 다시 만들지 않음
=>수정을 하면 서버를 다시 시작해서 다시 컴파일을 해야 합니다.
2) jsp(이력서에 안 쓰는 것이 좋다.)(JAVA SERVER PAGES)
=>UTL을 이용해서 호출할 수 있는 JAVA CLASS
=>호출하면 HttpServlet클래스로 변환된 후 인스턴스를 만들어서 처리
=>기본적으로 HTML.과 태그로 작성하고 자바 코드를 사용하고자 할 때 별도의 블럭을 만들어서 작성
=>요청이 올 때 마다 컴파일하고 클래스 만들고 인스턴스 만들고 처리하고 삭제됩니다.
=>jsp는 수정을 한 경우 서버를 다시 시작할 필요 없고 새로 고침만 하면 됩니다.
3. Model1과 Model2
=>Web Programming에서 등장하는 용어인데 asp.net과 java에서만 사용
=>Model1은 처리와 출력을 모두 jsp 파일에서 수행하는 형태인데 작성이 가능하지만 유지보수가 어려움
=>Model2는 처리는 HttpServlet을 통해서 수행하고 출력은 jsp에서 하는 방식으로 작성은 어렵지만 유지보수가 쉽다.
=>최근에는 Front End와 Back End 구분을 하는 편이라서 Model2를 대부분 사용
4. MVC(Model View Controller)
=>역할 별로 분리를 해서 프로그래밍하는 패턴
=>유지보수의 편리성 때문
1) Model:작업을 처리해서 결과를 만드는 부분
2) View: 작업의 결과를 출력하는 부분
3) Controller: 사용자의 요청이 오면 적절한 Model을 호출하고 그 결과를 View에 전달해서 출력하도록 해주는 부분
4) 최근에는 View를 직접 생성하지 않고 Controller에서 데이터만 리턴하는 경우도 있음
=>csv, excel, pdf, xml, json등의 형식
=>csv, excel은 변경이 없는 오래된 데이터(1990~ 2000 년 까지의 날씨) 옛날데이터
=>pdf는 보고서 (데이터는 아니다. 데이터화 시킬수 있다.), 분석을 했다. 결과물
=>xml, json은 수시로 변경이 발생하는 데이터 (오늘의 날씨) 데이터
5.Eclipse에서 설정
1)소스 코드 와 생성되는 텍스트 파일들의 인코딩을 UTF-8로 설정(Windows에서만 수행)
[Window] -[Preferences]에서 [General] -[workspace]탭에서 오른쪽의 창에서 Text file encoding을 UTF-8로 변경

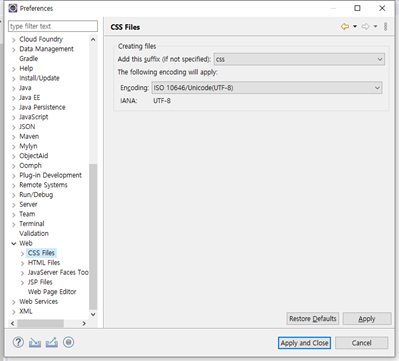
2) CSS, JS, JSP파일 의 인코딩을 UTF-8로 설정
[Window] -[Preferences]에서 [WEB] 탭에서 하나씩 선택해서 수정(Windows에서만 수행)

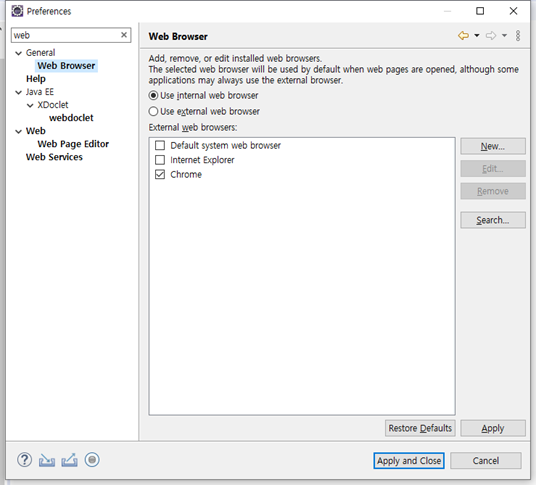
3)[Window] -[Preferences]에서 [General] - [Web browser] 탭에서 출력 결과를 확인할 웹 브라우저를 선택 :HTML를 사용하는 경우에는
chrom 이나 Firefox로 설정

6. Eclipse에서 java web project생성
=>Dynamic Web Project생성
=>web.xml파일을 생성하도록 프로젝트를 설정
1) 첫화면에서 프로젝트 이름과 저장 위치를 선택하고 Next
2) 두번째 화면에 나오는 디렉토리는 컴파일을 해서 클래스를 저장할 디렉토리를 설정
src 디렉토리는 컴파일을 수행할 java파일의 위치이고
classes디렉터리는 컴파일이 끝나고 만들어진 class 파일이 저장될 위치입니ㅏㄷ.
=>java파일은 반드시 src디렉토리 안에 만들어져야 합니다.
=>src 이외의 디렉토리에 저장된 java파일은 컴파일 하지 않습니다.
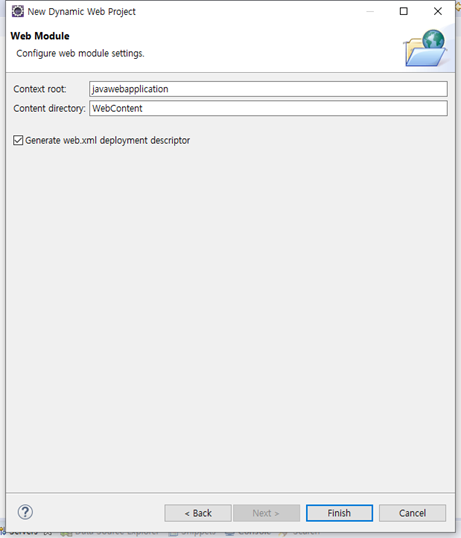
3)세번째 나오는 화면에 보여지는 ContextRoot는 프로젝트가 실행될 때의 도메인이고
ContentDirectory는 화면에 보여져야 하는 파일(html, jsp)의 디렉토리 입니다.
체크박스는 web.xml파일을 만들어서 포함시켜 줄 지 여부를 체크하는 것을 권장

7.프로젝트 생성 후 디렉토리 구조
1)Java Resources
=>src : java 파일이 위치해야 하는 디렉토리
2)WebContent(webapp)
=>html, css, javascript, jsp및 각종 리소스 파일(이미지, 사운드 등) 이 위치해야 하는 경로
=>META-INF:context.xml(웹 자원 설정) 파일이 위치해야 하는 디렉토리
=>web-inf: web.xml(웹 프로젝트 설정) 파일이 위치해야 하는 디렉토리
/lib: 외부 라이브러리가 위치해야 하는 디렉토리
/classes : src 에서 컴파일 된 파일이 위치해야하는 디렉토리
직접 미리 생성해도 되지만 실행하면 자동으로 생성되는 디렉토리
8.설정 파일
1)server.xml : 프로젝트에는 없고 실행을 한번하고나면 Server디렉토리에 생성되는 파일
was 설정 파일 - 개발자가 거의 작업을 하지 않는데 was를 설치하고 실행이 잘 안될 때 수정 -1으로 설정된 포트를 양수로 변경해야 하고
오라클과 톰켓이 같이 설치된 경우 톰캣의 실행 포트를8080에서 다른 포트로 변경해야 합니다.
2)web.xml:프로젝트 설정 파일
=>프로젝트에 이 파일이 없으면 server 디렉토리에 있는 web.xml파일의 내용을 이용해서 프로젝트가 설정됩니다.
3)context.xml:외부 자원에 대한 정보를 설정을 위한 파일
9. 프로젝트의 WebContent디렉토리에 index.html파일을 생성하고 프로젝트를 실행
=>프로젝트를 선택(html이나 jsp파일을 선택해도 가능)하고 마우스 오른쪽을 클릭해서 [Run As ] -[Run on Server]를 선택
=>처음 실행한 경우에는 어떤 WAS를 이용해서 실행할 것인지 선택하는 부분이 나옵니다.
[Apacche Tomcat 9.0] 을 선택하고 톰캣이 설치된 디렉토리를 지정해야 합니다.
=>실행이 안되면 SERVERS디렉토리의 server.xml파일을 열어서 shutdown포크가 -1이면 양수로 수정하고
<Server port="9001" shutdown="SHUTDOWN">
=> Connector태그의 port가 8080이고 오라클이 설치된 경우이면 8080대신에 다른 포트번호를 사용
<Connector connectionTimeout="20000" port="9000" protocol="HTTP/1.1" redirectPort="8443"/>
=>실행을 하면 index.html파일이 있으면 이 파일의 내용이 출력되고 없으면 404에러가 발생하는 데 이 때는 주소 뒤에 작성한 html이나 jsp파일의 경로를 입력하면 됩니다.
10.jsp생성
=>WebContent 디렉토리에 존재
spring과 같은 프레임워크를 사용하기 전에는 web-inf나 meta-inf 에 있어서는 안됨
=>마우스 오른쪽을 클릭해서 jsp파일을 생성하면 됩니다.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Java Web Project</title>
</head>
<body>
<h2>처음 만들어보는 자바 웹 프로젝트</h2>
<a href ="second.jsp">jsp 파일 호출하기</a>
</body>
</html>
second.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>처음 만들어본 jsp파일</h2>
</body>
</html>
11.jsp
=>html문서 안에 자바코드를 삽입하는 구조
=>url에 의해 호출되면 그 때 내용을 컴파일으ㄹ 해서 httpServlet클래스를 상속받은 클래스를 만들고 인스턴스를 생성해서 요청을 처리하고 그 결과를 was가 html로 변환
=>내용을 수정한 경우 새로고침만 하면 됩니다.
jsp를 수정할 경우 다시 배포할 필요없다.
http://localhost:9000/javaweb/second.jsp
=>jsp파일을 만든 경우나 HttpServlet파일을 생성했을 때 에러표시가 나는데 실행과는 상관이 없습니다.
이 에러 표시를 제거하고자 할 때는 Tomcat이 설치된 디렉토리의 lib디렉토리에 있는 servlet-api.jar파일을 WebContent/WEB-INF/lib디렉토리에 복사해주면 됩니다.
C:\project\Tomcat 8.5\lib
websocket도 있다. 서버 있어야 사용 가능하다.
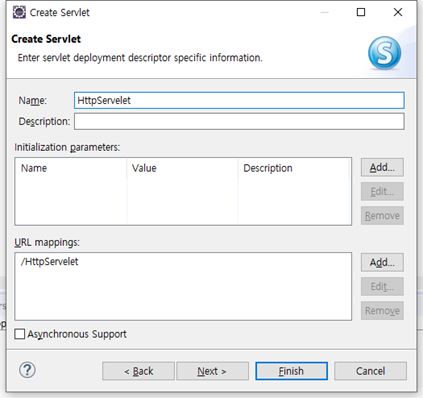
12.HttpServlet
=>URL로 호출할 수 있는 자바 클래스
=>자바코드 안에 HTML을 삽입할 수 있는 구조
=> HttpServlet클래스로 부터 상속받는 클래스로 만들고 URL과 매핑을 시켜서 생성
=>처음 호출을 하게 되면 컴파일을 하고 인스턴스를 만들고 이 인스턴스를 계속 사용
=>내용을 수정하면 웹 애플리케이션을 다시 실행시켜야 한다.
패키지 이름은 중요하지 않는다.


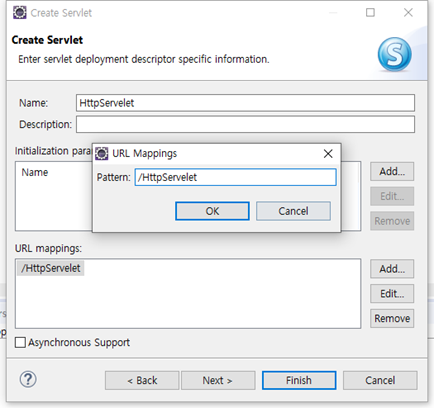
주소를 바꾸고 싶을 경우

/httpServelet->/first로 변경
package controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class FirstServelet
*/
//url 매핑 -first를 요청하면 초출
@WebServlet("/first")
public class FirstServelet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see FirstServelet#FirstServelet()
*/
public FirstServelet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see FirstServelet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
//response.getWriter().append("Served at: ").append(request.getContextPath());
response.setContentType("text/html");//html로 바꿔주세요
response.setCharacterEncoding("utf-8");
PrintWriter out = response.getWriter();
out.println("<h3>처음 만들어보는 서블릿</h3>");
}
/**
* @see FirstServelet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Java Web Project</title>
</head>
<body>
<h2>처음 만들어보는 자바 웹 프로젝트</h2>
<a href ="second.jsp">jsp 파일 호출하기</a><br/>
<a href ="first">서블릿 호출하기</a><br/>
</body>
</html>
13.HttpServlet과 jsp
=>공통점은 URL을 이용해서 호출한다는 것과 인스턴스 생성을 직접 하지 않는다는 것
이 2가지는 WAS가 필요할 때 인스턴스를 생성
우리는 인스턴스를 생성하는 코드를 만들 필요없다.
=>다른 점은 서블릿은 SRC디렉토리에 만들어야 하고 JSP는 WebContent 에 만들어야 한다는 것과 자바에 자 html을 삽입하느냐 아니면 html에 자바코드를 삽입하느냐 하는 것입니다.
실행원리도 다름
** jsp 기본 문법
1. 디렉티브(Directive)
=>jsp파일에 대한 설정
=><%@ 으로 시작
=><%@ 디렉티브이름 속성 ="값" 속성 ="값" ...%> 형식으로 작성
1)디렉티브 종류는 3가지이다.
=>page 디렉티브 : 페이지에 대한 설정
=>taglic 디렉티브 : 테그 라이브러리에 대한 설정
=>include 디렉티브 : 다른 jsp 파일을 포함시킬 고자 하는 경우 사용
2)page디렉티브
속성은 찾아서 사용하면 된다.
=>contentType: jsp페이지가 변한될 타입을 설정하는 것으로 기본값은 text/html
json이나 xml등을 출력하고자 하면 이 부분을 수정
=>import: 패키지 이름을 줄여쓰기 위해서 사용
=>session:세션 사용 여부를 설정하는 것으로 기본값은 true
=>errorPage: 에러가 발생했을 때 보여질 페이지를 설정
=>isErrorPage: 소스가 에러가 발생했을 때 보여지는 페이지인지 설정하는 것인데 이 설정을 true로 설정하면 exception객체를 사용할 수 있음
=>pageEncoding:현재 문서의 인코딩 방식
=>isELlgonored:EL사용여부를 설정
=>trimDirectiveWhitespaces:공백 제거 여부를 설정하는 기본값은 false
http://localhost:9000/javaweb/second.jsp ->소스보기

second.jsp 소스보기 했을 경우 공백을 제거해주는 것
<%@ page trimDirectiveWhitespaces="true" %>

page는 출력보다 설정하는 것이 다.
<!--charset : 은 출력을 utf-8
pageEncoding: 현재 문서를 utf-8으로 저장 이줄을 지우면 한글을 사용하지 말아야 한다.
-->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 소스보기를 했을 때 공백을 제거하도록 해주는 설정 -->
<%@ page trimDirectiveWhitespaces="true" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>처음 만들어본 jsp파일</h2>
<p>내용 수정</p>
<%
//자바코드 작성
int a = 10;
int b = 20;
int result = a+b;
%>
<p>result: <%=result %></p>
</body>
</html>
2. 스크립트 요소
=>Model2에서는 사용하지 않음
1)자바코드
<% 자바코드%>
2)자바변수를 출력
<%= 데이터 %>
3)static 메소드나 변수 선언
<%! 함수나 변수 선언 %>
4).jsp파일에 java코드나 java의 내용을 출력하는 부분이 있으면 이 코드가 먼저 수행되고 그 다음 html의 내용이 수행됩니다.
java내용이 html코드보다 아래 있더라도 먼저 실행됩니다.

java가 먼저 실행된다.
3.jsp주석
<%-- 내용 --%>
=>html코드에서는 html주석을 javascript에서는 javascript의 주석을 css부분에서는 css의 주석을 java코드에서는 java의 주석을 사용하므로 잘 사용하지는 않습니다.
=>java의 주석 : //와 /**/
=>html 주석: <!--주석 -->
=>css주석 : /**/
=>javascript주석 : java주석과 동일
=>python의 주석 : #
** 내장 객체
=>jsp 파일을 만들 면 처음부터 제공되는 객체
=>servlet에서는 doGet이나 doPost의 전달되는 매개변수인 request 와 reponse로 생성해서 사용합니다.
1. 종류
1) HttpServeletRequest request: 클라이언트의 요청 정보를 가지고 있는 객체
2) HttpServeletResponse response: 클라이언트에 출력할 정보를 가지고 있는 객체
3) JSPWriter out: html 출력 객체
4) HttpSession session : 접속한 브라우저에 대한 정보를 저장할 수 있는 객체(하나의 브라우저에 저장)
5) ServletContext application: 웹 애플리케이션 객체 - 1개만 생성
6) ServletConfig config : jsp 구성정보를 저장한 객체
7) PageContext pageContextL: 현재 페이지의 데이터를 저장할 수 있는 객체
8) Object page: type을 조심해야 한다. jsp페이지로 부터 생성된 서블릿
9) Throwable exception : 예외가 발생했을 때 예외 정보를 저장할 객체
2.request 객체
=>jsp에서는 제공되고 Servlet에서는 doGet과 doPost 메소드의 첫번째 매개변수
=>클라이언트의 정보를 저장한 내장 객체
1)주요 메소드
=>String getRemoteAddr(): 클라이언트의 ip를 리턴(로컬에서 접속하면 127.0.0.1이나 0::0::0::0::0::0::0::1)
=>String getMethod(): 요청 방식을 문자열로 리턴
=>String getRequestURI(): 클라이언트의 전체 요청 경로(클라이언트가 접속해서 움직이는 경로는 파일에 저장해두는 것이 좋습니다. 이 데이터를 분석해서 UI개선 )
=>String getContextPath();컨텍스트 경로 - 도메인
=>String getQueryString(): 클라이언트가 전송한 파라미터 문자열
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Java Web Project</title>
</head>
<body>
<h2>처음 만들어보는 자바 웹 프로젝트</h2>
<a href ="second.jsp">jsp 파일 호출하기</a><br/>
<a href ="first">서블릿 호출하기</a><br/>
<a href ="request.jsp">request 객체의 메소드</a><br/>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>접속한 클라이언트의 ip:<%=request.getRemoteAddr() %></h3>
<h3>컨택스트 경로:<%=request.getContextPath() %></h3>
<h3>전체요청 경로:<%=request.getRequestURI() %></h3>
<%
String requestURI = request.getRequestURI();
String contextPath = request.getContextPath();
//위엣 RequestURI에서 contextPath를 제외한 부분 생성
// /javaweb/request.jsp ->request.jsp 으로 해야 한다.
//문자열 잘라내기 - 기호(split)또는 위치(substring)
//위치를 가지고 하는 것이 좋다 . 기호로 할 경우 \ 이 불편하다.
String command =requestURI.substring(contextPath.length());// /request.jsp
String command1 =requestURI.substring(contextPath.length()+1);// request.jsp
%>
<p>전체요청경로에서 contextPath를 제외한 부분 : <%=command %></p>
<p>전체요청경로에서 contextPath를 제외한 부분 : <%=command1 %></p>
<!-- spring에서는 / 있거나 없거나 같다. -->
</body>
</html>
2)parameter처리
=>parameter:클라이언트가 서버에게 전송하는 데이터
=>파라미터 전송방식
get:파라미터를 url뒤에 ?이름 = 값& 이름 = 값... 형식으로 붙여서 전송하는 방식
자동 재 전송 기능이 있음
단점 : 값의 길이에 제한이 있음 - 255 자로 제한
post: 파라미터를 Header에 숨겨서 전송하는 방식
값의 길이에 제한이 없고 보안기능도 있음
자동 제 전송 기능이 없음
put과 delete도 같은 방식인데 작업의 종류에 따라 구분하기 위해서 post는 삽입에서 put은 수정에서 delete는 삭제 작업에 이용하는 것을 권장
예전 브라우저들이 post만 지원하기 때문에 아직도 put과 delete보다는 post로 대부분 처리
전송할 때 비밀번호, textaREA, FILE이 있는 경우는 반드시 POST를 사용
최근에는 form의 데이터는 거의 무조건 post로 전송하는 것을 권장
검색어 입력 form의 경우 작업 자체가 검색이 목적이기 때문에 이 경우만 예외적으로 get방식으로 전송
put: 파라미터를 Header에 숨겨서 전송하는 방식
delete: 파라리머틀 Header에 숨겨서 전송하는 방식
https://www.naver.com =>post방식
get: 검색(read)
post: 삽입(create)
put:수정(upate)
delete: 삭제(delete)
//2개 방식이 추가됬는데 호환성이 안된다. 그래서 버전을 낮추는 것을 고려해야 한다.
=>파라미터 생성
URL 뒤에?를 추가하고 직접 작성 : 검색을 한 후 상세보기를 할 때 대부분 이방법, GET방식으로 만 전송 가능
전송 가능 - 파라미터를 입력받지 않고자 할 때 사용
form을 만들고 그 안에 name속성을 부여해서 전송
form안에 입력객체를 만들었더라도 name속성을 부여하지 않으면 전송이 안됩니다.
ajax에서는 파라미터를 별도로 반들어서 전송
=>서버에서 파라미터 읽기
String request: getParameter(String name) : name에 해당하는 파라미터 값을 문자열로 리턴없는 name이면 null
name은 있는데 입력을 하지 않으면 ""
String[] request.getParameterValues(String name): name에 해당하는 파라미터 값을 문자열 배열로 리턴하는데 name이 없으면 null, 체크박스나 select는 여러 개 선택이 가능하기 때문에 여러개 선택한 경우에는 배열로 받아야 합니다.
=>파라미터 인코딩: 파라미터에 한글이 있는 경우
get방식의 경우는 was가 처리 - tomcat8.0이상을 사용하면 할 필요가 없습니다.
was가 알아서 encoding해준다.
post방식의 경우는 url이 있는 것이 아니기 때문에 서버쪽 코드에서 해결 - 파라미터를 읽기 전에
request.setCharacterEncoding("utf-8"); 이 코드를 먼저 호출해서 인코딩 방식을 변경해야 합니다.
그렇지 않으면 한글 파라미터는 깨지게 됩니다.
네이버에서는 한글을 못쓰게 할 경우는 괜찮은데 이름 이 깨져서 들어간다.
'Study > javawebapplication' 카테고리의 다른 글
| javawebapplication-4 (0) | 2020.10.20 |
|---|---|
| javawebapplication-3 (0) | 2020.10.19 |
| javawebapplication-2 (0) | 2020.10.15 |