
port 충돌
1.eclipse <-> tomcat
tomcat을 단독으로 시키면 2개켤 경우

eclipse

2.방화벽
https: 암호화 해서 하는 것
암호화 하는 방법이 있어야 한다.
인증서로 만든다.
인증서 없으면 http
a=>2000번지
2000번지만 하기 어려워서
a로 한다. a는 변수 구분하기 쉽게 하기 위해서
ip대신에 도메인 등록해서 문자를 대신해준다.

데이터는 브라우즈에서 저장을 잘 안한다.
데이터가 디비를 사용했다. orcle, mogodb

python으로 하는 것 장고나 플라스커 이 있어야 web application server을 할 수 있다.
R 로 html을 바꿀수 있는 것을 못한다. 그래서 web 프로그램을 못한다. 바로 치환할 수 없다.
web server하고 web application server있어야 웹프로그램을 할 수 있다.
자바는 was뭐 사용해봤나.?
apache tomcat, jeus
java web programming
1. java 설치(java se 1.8)
2. ide 설치 (eclipse java ee)
3. was(Tomcat)나 was 역할을 수행할 프레임워크
4.저장소(db)
SQLite: Embedded 용 -> IoT
스마트폰에도 서버데이터를 임시로 저장할 때 사용
웹프로그램이 많이 사용하는 서버 언어는
JAVA-> php-> node.js python
php는 급여가 적어서 많이 사용한다.
스타트업이 node.js나 python
asp .net c# 게임 엔진 유니티
미국은 언어를 제한하지 않는다.
지바와 c#똑같다.
unix상용화 linux반대
java->완전한 객체지향
c#
c 객체지향 -> c++
-> objecive-c ->java
-> c#
그래서 c# 과 java 지원이 가능하다.
윈도형은 c++, c#을 많이 사용한다.
포트번호 충돌 확인 해야 하는 경우
1. 이상한 포트
2. 포트가 켜져있는지
1000번이상의 포트를 사용하는 것이 좋다.
다른것은 예약 되어 있을 가능성이 높다.
**HTML
1.imagemap
=>image의 특정좌표를 클릭하면 하이퍼링크를 통해서 이동하도록 해주는 것
1)image에 usermap이라는 속성을 이용해서 이름을 1개 생성
2)map생성
<map name="1번에서 사용할 이름">
<area shape ="rect,circle,poly" coords ="좌표를 입력" href ="이동할 url"/>
</map>
=>rect는 coords 왼쪽상단의 X,Y좌표 그리고 오른쪽 하단의 X,Y좌료를 설정
=>circle은 원의 중점의 X,Y좌표 그리고 반지름을 설정
=>poly는 2개씩 쌍으로 무제한 설정 가능
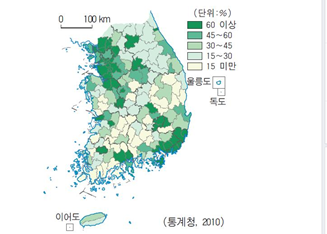
단계구분도 만드는 것이 좋다.

2.table 관련 태그
=>table 태그의 내용은 python의 pandas의 DataFrame으로 바로 변환가능
=>여러 개의 데이터를 행과 열로 구분해서 출력할 때 이용
<table>:테이블
<tr>: 하나의 행
<th>: 하나의 셀 - 제목 셀 - 굵게 쓰지고 가운데 맞추어진다.
<td>: 하나의 셀 - 일반 셀 - 그냥 쓰여진다.
=> table을 그냥 만들면 경계선이 보이지 않습니다.
경계선을 출력하고자 하면 table 태그에서 border속성에 경계선의 두개를 설정 -css에서도 가능
=>table 의 align속성은 테이블 자체의 맞춤이고 th나 td에서의 align은 내용의 맞춤
=>table이나 th,td등에는 width이용해서 너비 설정 가능
=>table이나 tr에는 height속성 이용해서 높이 설정 가능
=>td나 th에서 rowspan="합쳐질 셀의 개수" 이나 colspan="합쳐질 셀의 개수" 를 이용해서 셀 병합이 가능
=>thead, tfoot, tbody
thead로 tr을 감싸면 제목 행이 되서 맨 위에 출력
tfoot으로 tr 을 감싸면 바닥글 행이 되서 맨 아래에 출력
tbody로 tr을 감싸면 내용행이 되서 thead뒤에 출력
이 태그들을 이용하면 문서의 구조를 쉽게 이해할 수 있으면 음성 브라우저를 사용하는 경우 셀을 읽을 때 thead에 설정된 셀을 같이 읽어 줍니다.
3.fieldset & legend
=>fieldset은 묶어서 경계선을 만들고자 하는 경우 사용
=>legend는 fieldset안에서 경계선의 제목을 만들 때 사용
4.form태그
=>사용자의 입력을 받아서 서버에게 전송하기 위한 태그
=>form안에서 name을 가진 속성들은 서버에게 전송됩니다.
1)form
<form action="전송받을 서버의 url" method="get또는 post를 설정하는데 전송방식"
enctype="multipart/form-data">
</form>
=>action은 form안의 데이터를 전송받아서 처리를 URL을 작성하는데 생략하면 현재 URL이 자동으로 설정됩니다.
=>METHOD는 파라미터 (NAME을 가진 입력 도구 ) 파라미터를 전송하는 방식을 설정하는데 GET은 URL에 입력한 내용을 표시해서 전속하고 POST는 HEAD에 숨겨서 전송합니다.
검색 창에서 입력한 검색어는 GET방식을 이용해서 전송하고 로그인 창에서 입력한 아이디와 비밀번호는 POST방식으로 전송
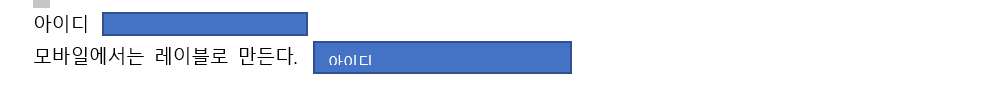
2)label
=>텍스트를 출력할 떄 사용하는 태그
<label>출력할 내용</label>
=>for 속성에 다른 입력도구의 id를 설정하면 모바일 웹에서 레이블을 선택해도 입력도구를 선택한 것과 동일한 효과를 만들어 줍니다.

3)input
=>입력도구
=>type속성에 설정할 수 있는 값: text, button, submit, reset, password, radio, checkbox, file, image, hidden
html5에서는 모바일을 위한 속성
text :한줄 입력 두고
password : 입력한 내용이 아니라 특수문자로 보여지는 한 줄 입력도구
radio : 여러개 중에서 하나를 선택하도록 할 때 사용하는 것으로 name이 같으면 같은 그룹
checkbox : 여러개 중에서 여러 개를 선택하도록 할때 사용하는 것으로 name이 같아야 하나로 묶어서 서버에게 전송
file : 파일을 선택하기 위한 입력도구
button : 눌러서 어떤 동작을 위한 입력도구 button보다는 그림(image)을 많이 사용
submit: 폼의 데이터를 서버로 전송해주는 버튼
reset: 폼의 데이터를 전부 클리어 해주는 버튼
image: image 를 배치할 수 있는 버튼
hidden: 화면에 출력되지는 않지만 서버에게 데이터를 전송하고자 할 때 사용
게시물 수정
제목
내용
데이터를 수정했다. 수정을 하고 수정을 하고 난다음 첫번째 페이지로 이동한 경우가 있다. 수정은 방금전에 클릭한 페이지가 좋다. 그래서 input hidden을 만들어서 pageno는 몇번째 페이지라고 보관한다.
hidden 은 데이터를 보관하는 것으로 사용한다.
4)textarea
=>여러 줄의 데이터를 입력받고자 할 때 사용
=>rows와 cols 속성을 이용해서 초기 크기를 설정
5)select
=>여러개의 항목 중 하나를 선택할 때 사용
<select name ="">
<option value ="서버에게 넘어가는 값" >텍스트</option>
<option value ="서버에게 넘어가는 값" >텍스트</option>
</select>
여기에서는 value가 필수이다. value가 넘어 간다.
6)form에 입력도구 들을 배치할 때 입력하는 순서대로 배치하는 것이 좋고 필수 입력란을 먼저 배치하고 선택적 입력 란을 뒤에 배치하는 것이 좋습니다.
여러 개의 입력을 받는 경우 페이지를 나누는 것도 고려
5.div와 span
=>영역을 생성하는 태그
=>div는 블록태그이고 span은 인라인 태그
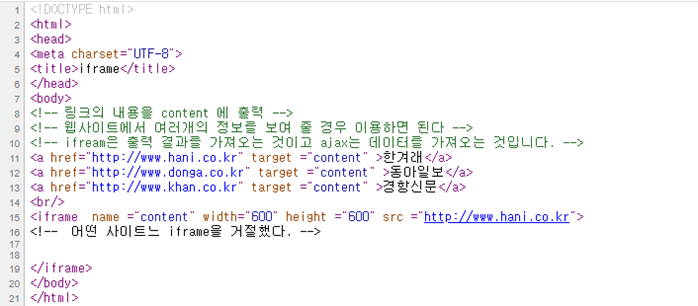
6.iframe
=>다른 문서를 출력하기 위한 태그
=>프로젝트 내의 문서만 출력 - 외부 링크도 출력이 가능하지만 보안의 문제 때문에 제한적입니다.
사이트에서 iframe에 출력할 수 없도록 설정할 수 있습니다.
구글은 iframe으로 출력이 안되는 경우가 있다.
=>width 와 height속성을 이용해서 크기를 설정
=>name속성을 이용해서 이름을 설정 : a 태그에서 target을 iframe의 name으로 설정하면 하이퍼링크의 내용을 iframe에 출력합니다
=>src 속성을 이용해서 출력할 문서를 지정

크롤링 할 경우 switchToframe해야 가져올 수 있다.
driver.switchTo().frame(driver.findElement(By.id("down")));
frame은 독립적인 객체이다.

보여지는데 데이터 못 들고 올 경우 두가지 경우가 있다.
1. frame -> 이동해서 데이터 가져와야 한다.
2. ajax -> sleep해서 몇초 기다려야 한다.
**css
=>웹페이지에 디자인이라는 시각적 가치를 부여하기 위한 언어
=>표준은 2.1과 3.0
3.0에서는 모든 시각적 효과는 태그의 속성을 이용하지 않고 css로 만드는 것을 권장
1.사용방법
1) External Style Sheet
=>외부에 스타일시트 파일을 만들고 링크를 걸어서 사용하는 방식 - 권장
=>Linked Style과 Import Style로 나눔
2)Internal Style Sheet
=>html파일안에 <style></style>을 만들어서 태그 안에 내용을 작성하는 방식
3)Inline style Sheet
=>태그 안에 style이라는 속성을 이용해서 작성하는 방식 - 비추천
4)외부에 만드는 것을 권장하는 이유는 프로그램의 소스는 역할 별로 분리하는 것이 유지보수에 유리하기 때문입니다.
2. 외부 스타일시트 연결
1)<link rel ="stylesheet" href ="css파일 경로">
2)< style type="text/css">
@import url("파일 경로")
</style>
3)상대경로
./: 현재 디렉토리
../: 상위 디렉토리
WebContent/design/stylesheet.html : ./../resources/css/extern.css
WebContent/resources/css/extern.css
3.css작성 방법
선택자{ 속성 : 값;
속성: 값; .....
}
=> 속성과 값은 쌍으로 만들어져야 하고 콜론으로 구분
=>스타일시트 내의 예약어들에 따옴표 붙이면 안됩니다.
4.selector(선택자)
=>html문서 내의 DOM객체를 선택하기 위한 문법
1)*
=>모든 객체를 선택
2)tag
=>태그 선택자
3) .class이름
=>클래스 선택자
4) #id이름
=>id선택자
5)class는 동일한 디자인을 적용하기 위해서 설정하고 id는 1개를 구분하기 위해서 설정
id와 유사한 것으로 xpath가 있는데 xpath는 개발자가 설정하는 것이 아니고 브라우저가 특정 DOM객체를 찾기 위해서 사용하는 개념으로 유일무이합니다.
6)속성 선택자
선택자[속성]:선택자 중에서 속성이 존재하는 것만 선택
선택자[속성="값"]: 선택자 중에서 속성의 값이 일치하는 것만 선택
7)가상 클래스
=>선택자 뒤에 :을 추가하고 사용
link : 링크에 적용
visited : 방문한 링크에 적용
hover:마우스가 올라오면 - 음영이 생긴다.
activeL마우스로 누르면 - 눌렀을 때 색각이 변한다.
focus: 포커스가 오면
checked:체크하면
enabled:활성화되면
disabled:비활성화 되면
8)하위 선택자
선택자 다른선택자
=>선택자 안에 포함된 다른 선택자를 모두 선택
p a : p태그 안에 있는 모든 a태그
선택자 > 다른선택자
=>선택자 바로 아래 레벨에 있는 다른 선택자
p > a : p태그 바로 아래 레벨에 존재하는 a태그
<p><a href=""></a></p>
<p><span><a href=""></a></span><p>
p a : a태그 2개 모두 선택
p>a : 첫번때 a태그는 선택되지만 두번째 a테그는 선택안됨
=>부모 선택자와 자식 선택자가 같이 있는 경우 부모 선택자를 지워도 선택이 된다.
범위를 줄이면 부모 선택자를 삭제하면 더 많이 선택되기는 하지만 선택이 안되지는 않습니다.
9)다중 선택자
,를 하고 선택자를 입력하면 나열된 모든 선택자를 선택
=>a태그와 div태그를 같이 선택하고자 하면
a,div{속성:값;}
5. 우선 순위
1)하나의 DOM에 동일한 속성의 값을 선택자로 여러번 지정하면 마지막에 적용된 값만 남습니다.
2)선택자에도 우선순위가 있다.
inline>id선택자>class선택자(가상 클래스) >tag선택
6.단위
=>css에서는 단위 생략을 못함
1)절대 단위: 어떤 환경에서든 동일한 크기
=>인쇄할 때 이용
2) 상대단위: 환경에 따라 서 크기가 다르게보임
=>모니터로 출력하때 이용
=>px(해성도 기준), ex(x의 높이), em(front-size 기준), %
3)기본 크기는 12pt, 16px정도가 기본
4)픽셀을 em단위로 변환
www.pxtoem.com에서 확인 가능
7.타이포그라피(단락의 텍스트 대한 설정)
1)폰트 설정]
fron-family: 글꼴
글꼴을 하나가 여러 개 지정하는 경우가 있는 이것은 첫번째 글꼴이 없을 때 두번째 글꼴을 적용하기 위해서 입니다.
2)폰트 크기 설정
font -size: 숫자와 단위의 조합
3)줄 간격
line-height:
4)글자 두께
font -weight
=>900이 제일 두껍고 100이 제일 얇음
5)글꼴 스타일
font-style인데 italin만 지정 가능
6)font -variant
=>영문 소문자를 작은 대문자로 출력하기 위해서 사용하는 속성으로 small-caps를 설정하면 작은 대문자로 출력됩니다.
7)font
=>앞의 6개 속성을 순서대로 한꺼번에 설정할 때 사용
8) direction
=>텍스트의 쓰기 방향을 설정하는 것으로 ltr, rtl 을 설정할 수 있습니다.
9)text-indent
=>첫줄 들여쓰기 설정
10)text-align
=>단락에서의 좌우 맞춤
=>left, right, center로 설정
11)vertical-align
=>인라인 요소끼리의 상하맞춤
=>sub, super, top,bottom, middle, baseline 등이 있음
12)text-decoration
=>텍스트에 밑줄이나 취소선 표시
=>none, underline, overline, line- through등
=>a태그의 밑줄을 없애고자 하는 경우에 none으로 설정
13)text-overflow
=>div나 span같은 box안에 긴 문자열을 입력한 경우 영역을 넘어서는 문자열을 어떻게 표시할것인가를 설정
=>잘라버리는 clip이 잇고 ...으로 보여주는 ellipsis가 있습니다.
14) text-transform
=>영문 대소문자 변환
=>uppercase,lowecase,capitalize
15)letter-spacing
=>글자 간격
16)text-shadow
=>그림자 효가 -css3에서 도입
=>상하거리 좌우거리 색상으로 설정하고 ,를 이용해서 여러 개 설정 가능
8.목록
1)목록의 스타일 설정: 글머리 기호 설정
list-style-type:스타일
none, disc, circle, square, decimal, dicimal-leading-zero, upper-alpha, lower-alpha, upper-roman,lower-roman, upper-latin, lower-latin, lower-greek, armenian, hiragana, katakana
2)글머리 기호에 그림 설정
list-style-image:url("이미지 파일 경로")
크기 조절이 안되서 처음부터 작은 것 만들어와야 한다.
3)들여쓰기 효과
=>글머리기호가 앞으로 튀어나오게 하는 효과
list-style-position: inside 또는 outside
9.글자 색상
color: 색상값;
=>일바적인 색상은 이름으로 가능:red, blue등
=>16진수 6자리 가능: #000000 ~ #ffffff
빨강 2자리 녹색 2자리 파랑 2자리
16진수 3자리라도 가능
#012 : # 001122
예전의 그래픽 카드는 많은 양의 색상을 표시할 수 없어서 r,g,b값을 중복해서 적용
=>rgb(정수, 정수 ,정수)
=>rgb(백분율, 백분율 ,백분율)
=>hsl(색조, 채도 ,명도)
10.배경
1)색상
background-color: 색상값;
2) 배경 이미지
background-image:url("이미지 파일 경로");
3)배경 이미지 반복 여부
=>배경 이미지가 작을 때 설정
background-repeat: no-repeat |repeat | repeat-x| repeat-y
4)배경 이미지 위치
background-position:[left, right, 값] [top, bottom, 값];
5)배경 이미지 스크롤 여부
background-attachment:scroll|fixed
6)background 를 이용해서 한꺼번에 설정 가능
background: background-color background-image background-repeat background-position background-attachment;
7)css나 javascript에서 여러 개의 값을 넘겨야 하는 경우 뒤에서부터 생략 가능
8)색상에 그라데이션이 가능
=>색상을 만들 때 linear- gradient나 radial-gradient 를 이용해서 생성
=>http://www.colorzilla.com/gradient-editor
9)vendor-prefix
=>css3에는 아직 표준으로 채택되지 않았는데 브라우저 별로 제공하는 기능들이 있습니다.
이러한 기능은 사용을 할 때 브라우저 이름을 명시해야 합니다.
=>브라우저 이름이 없으면 구형 브라우저로 판단
chrome, safari: -webkit (둘이 엔진이 같다.)
chrome에서는 safari에 다되는데 safari에서 되는 것은 chrome에서 한 두개 안될 수 도 있다.
firefox: -moz
explorer: -ms
opera: -o
=>모든 브라우저에 적용을 할려면 각 vendor-prefix를 이용해서 전부 작성해야 합니다.
11.box model
=> 사각 영역으로 div 나 span으로 반든 영역
1)요소
width, height, border(경계선), margin(다른 콘텐츠와의 여백 - border와 다른 콘텐츠와의 여백), padding( 내부에서 콘텐츠와의 여백 - border와 contents와의 여백)
=>일반적인 브라우저의 box영역 가로 크기 :width +margin+padding + border
=>IE의 BOX영역 가로 크기: width크기 안에 padding이 포함됩니다.
일반적인 크기 설정을 하게 되면 ie에서 콘텐츠가 작게 보입니다.
웹 접근성 강화 : 장애 여부에 상관없이 동일한 콘텐츠를 사용할 수 있도록 해야 한다.
반응형 웹 디자인: 브라우저 화면 크기에 상관없이 동일한 콘텐츠를 사용할 수 있도록 해야 한다.
크로스 브라우징 : 브라우저 종류에 상관없이 동일한 콘텐츠를 사용할 수 있도록 해야 한다.
크롬과 ie에 출력하는 화면이 다른 것은 box model이 다르기 때문이다.
2)margin의 겹칩
=>2개의 contents에 margin이 둘 다 설정된 경우 다 적용되는 것이 아니고 큰 거 하나만 적용됩니다.

이 두개의 사이가 70px가 아니고 40px이다.
3)maring 설정
=> margin: 하나의 숫자 ->상하좌우 모두 동일하게 적용
=>margin: .4개의 숫자 -> 상하 좌우 모두 다르게 적용
=>margin-left, margin-right, margin-bottom, margin-top을 이용해서 각각 설정도 가능
4)padding설정
=>margin과 동일
5)border: 경계선
border-width: 두께
border-top - width , border - left-width, border-right- width, border-bottom-width를 이용해서 각각 적용이 가능
=> border-color:색상으로 적용방법은 width와 동일
=>border-style : 선모양
none, dotted, dashed, solid, double, groove, ridge, inset, outset등
=>border: width style color를 한꺼번에 설정
6)애플리케이션에서의 버튼 구현
=>이미지를 이용해서 이미지 교체
=>이미지를 이동
=>테두리의 색상을 변경
7)css3에서는 border-radius기능이 추가
=>테두리를 동그렇게 만들 수 있습니다.
**html5와 css3는 가장 큰 목적이 외부 플러그 인이나 애플리케이션 없이 웹 애플리케이션을 구현하는 것이 목적
'Study > html,css, javascript' 카테고리의 다른 글
| frontEnd-6 (0) | 2020.10.15 |
|---|---|
| frontEnd-5 (0) | 2020.10.15 |
| frontEnd-4 (0) | 2020.10.12 |
| frontEnd-3 (0) | 2020.10.12 |
| frontEnd-1 (0) | 2020.10.10 |